and many more, it seems that there is a new trend in making theme or template, that is adopting
, in the latest two templates that I released; I named them magazine template, though they are not 100 % adopted from
Can blogger template use this kind of system? Yes, we can. Take a look the sample in
http://magazine-1.blogspot.com and pay attention all widget available, then click
Read Full story button and see what happens. Some widgets dissapper and some widget which first disappear, now appear (bottom sidebar) It uses very simple technique; you only add additional code into the widget you want them to disappear or opposite. Below is its additional code;
Make a widget appear into disappear <b:if cond='data:blog.url == data:blog.homepageUrl'> Widget you want dissappear
</b:if> Make a widget disappear into appear: <b:if cond='data:blog.pageType == "item"'> Widget you want appear
</b:if> For example, please look at your template code. You will see the code the similar code like below;
<div id='sidebar'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML8' locked='false' title='Blogging Tutorial For Beginner' type='HTML'/> <b:widget id='HTML7' locked='false' title='Get Update Via Email' type='HTML'/>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget id='Label2' locked='false' title='Browse by Categories' type='Label'/>
<b:widget id='HTML2' locked='false' title='Site Info' type='HTML'/>
</b:section>
</div>
One widget code like;
<b:widget id='HTML8' locked='false' title='Blogging Tutorial For Beginner' type='HTML'/> The code above means representative of one widget or gadget that we put in sidebar or footer. The widgets will appear in the front page of your blog. In ordinary template, if we click on
read more, the widgets will always appear. And now, if you add the code I have written above, the widgets will disappear. Example ;
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:widget id='HTML8' locked='false' title='Blogging Tutorial For Beginner' type='HTML'/> </b:if>
That's for only one widget, if you have many widgets at the bottom and want to hide them, then you should add the code like below;
<div id='sidebar'>
<b:if cond='data:blog.url == data:blog.homepageUrl'> <b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML8' locked='false' title='Blogging Tutorial For Beginner' type='HTML'/>
<b:widget id='HTML7' locked='false' title='Get Update Via Email' type='HTML'/>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget id='Label2' locked='false' title='Browse by Categories' type='Label'/>
<b:widget id='HTML2' locked='false' title='Site Info' type='HTML'/>
</b:section>
</b:if> </div>
The code above will make the widgets appear into disappear. To make widgets appear into disappear a little difficult because you have to open your blog
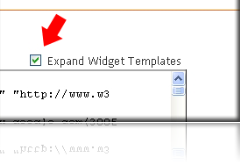
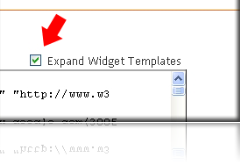
expand template first by giving a mark next Expand Template Widget. Example, if you haven't opened the expand widget template, the widget code will look like below:
<b:widget id='HTML8' locked='false' title='Blogging Tutorial For Beginner' type='HTML'/> And after the
expand is marked, the code will be like below (pay attention to the widget tiles)
<b:widget id='HTML8' locked='false' title='Blogging Tutorial For Beginner' type='HTML'/> <b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
If the widgets do not appear in the front page, and you want them to appear when you come to article page, you should add the code below;
<b:widget id='HTML8' locked='false' title='Blogging Tutorial For Beginner' type='HTML'/> <b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if> </b:includable>
</b:widget>
Don't forget to click
SAVE TEMPLATE button and enjoy your blog in
Magazine style Template.

I am confused and confused…, kang Rohman likes making people confused and never make a full or complete tutor

. Wait the minute and cool brothers….I have finished the articles yet. Ok, if you are still confused with the articles above, you can read the steps below:
Make widget appear into disappear
- Log in into blogger with your ID
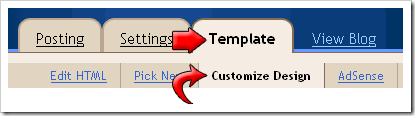
- Click Layout
- Click Edit HTML tab
- Please click Download full template. Please back up the template first (important)
- Find this code which is similar to your template code : <div id='sidebar'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML8' locked='false' title='Blogging Tutorial For Beginner' type='HTML'/>
<b:widget id='HTML7' locked='false' title='Get Update Via Email' type='HTML'/> <<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget id='Label2' locked='false' title='Browse by Categories' type='Label'/>
<b:widget id='HTML2' locked='false' title='Site Info' type='HTML'/>
</b:section>
</div>
- Choose the widgets you want hide and add the code, example;
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:widget id='HTML8' locked='false' title='Blogging Tutorial For Beginner' type='HTML'/>
</b:if>
- Click SAVE TEMPLATE.
- Finished
Make widget disappear into appear - Log in into blogger with your ID
- Click Layout
- Click Edit HTML tab
- Give a mark in Expand Template Widget, wait until the process finish

- Find the code widget that you want to modify, example: <b:widget id='HTML8' locked='false' title='Blogging Tutorial For Beginner' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
- Click SAVE TEMPLATE
- Finished
I hope it is easier to understand and happy blogging



 Would you like to be a Web designer? If the answer is yes, then you should master the basics of programming, such as; CSS, HTML, PHP, MySQL and others. Besides mastering them, you should understand the software to manage the pictures, such as; adobe Photoshop, Corel draw, Macromedia flash player and others.
Would you like to be a Web designer? If the answer is yes, then you should master the basics of programming, such as; CSS, HTML, PHP, MySQL and others. Besides mastering them, you should understand the software to manage the pictures, such as; adobe Photoshop, Corel draw, Macromedia flash player and others.



 When we are visiting our friends' blog which uses WordPress, we sometimes find the blogs use Top Commentators plug in, right! What is To Commentator used for? Well, it is used to show the most visitors who give comments to the articles. The top commentators are usually shown in the sidebar.
When we are visiting our friends' blog which uses WordPress, we sometimes find the blogs use Top Commentators plug in, right! What is To Commentator used for? Well, it is used to show the most visitors who give comments to the articles. The top commentators are usually shown in the sidebar. 

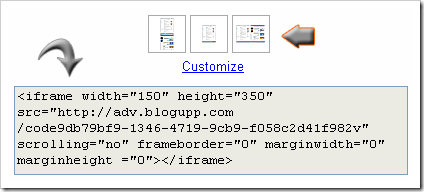
 Many ways we can do to look for the traffic for our blog or website, some of them are by searching Search Engine Optimization (SEO), Submit to Social bookmarking, Join the forum and many else. However, there is other alternative to look for the traffic that is by adding BlogUpp! Widget in blog.
Many ways we can do to look for the traffic for our blog or website, some of them are by searching Search Engine Optimization (SEO), Submit to Social bookmarking, Join the forum and many else. However, there is other alternative to look for the traffic that is by adding BlogUpp! Widget in blog.








 You have read Kang Rohman tutorial about "
You have read Kang Rohman tutorial about "










 One of our motivations to make a blog is that our articles or pictures can be read by many people or visitors. We expect the visitors from many sources and one of them is from search engine, e.g; Google, yahoo, msn and others.
One of our motivations to make a blog is that our articles or pictures can be read by many people or visitors. We expect the visitors from many sources and one of them is from search engine, e.g; Google, yahoo, msn and others.  Have you ever visited
Have you ever visited